tableタグ|HTML とCSS で表をつくる

表の考え方
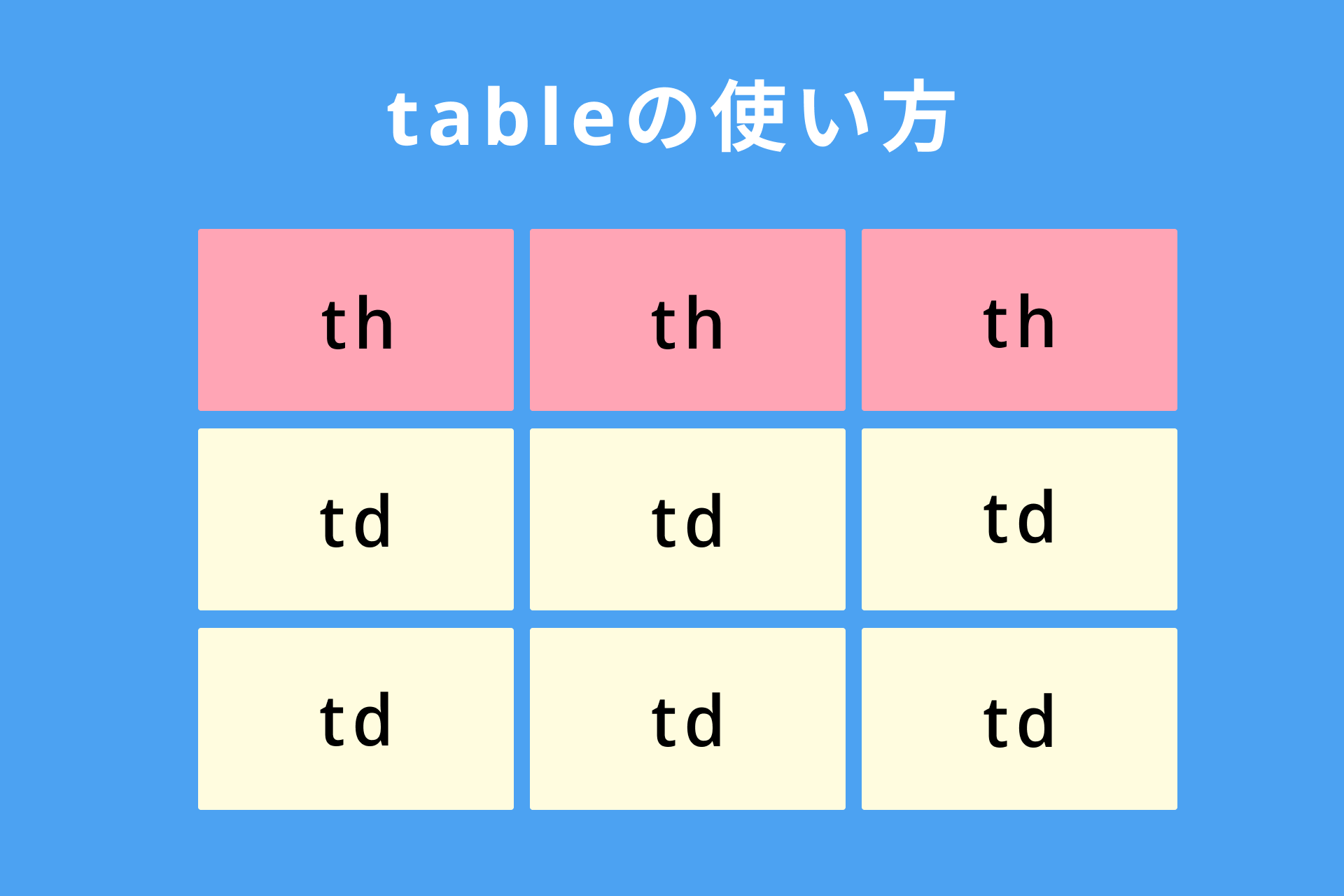
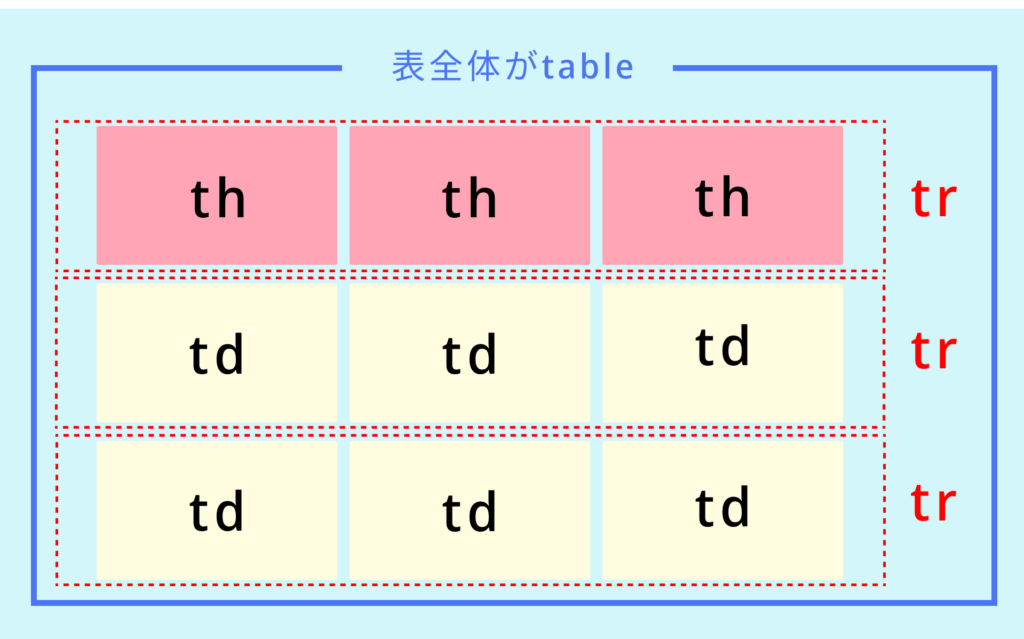
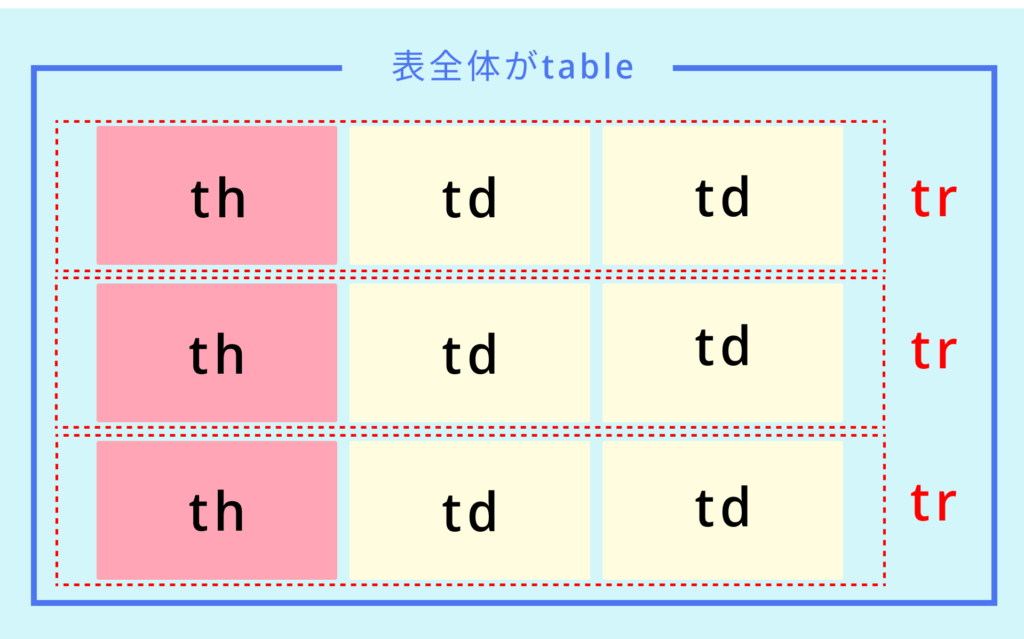
以下の4つのタグを使用します。
| table | 表を囲む一番外側の「枠」 |
| tr | 行全体を囲む「枠」 |
| th | 見出しの「セル」 |
| td | 詳細の「セル」 |
tableが一番大きな枠組みで、trが各ブロックを囲む枠、thは見出しセル、tdが内容を記述するセルになります!最初は分かりにくいなぁって思ってましたが、何度も使用していると自然と慣れます^^
以下、3種類のhtmlとcssをメモしています。
基本的にcssは3番目以外同様のもので変えていません。縦と横の両方に見出しをつける場合のみ、一番左上のセルの色背景と馴染ませたかったので、1つだけコードを追加しています。
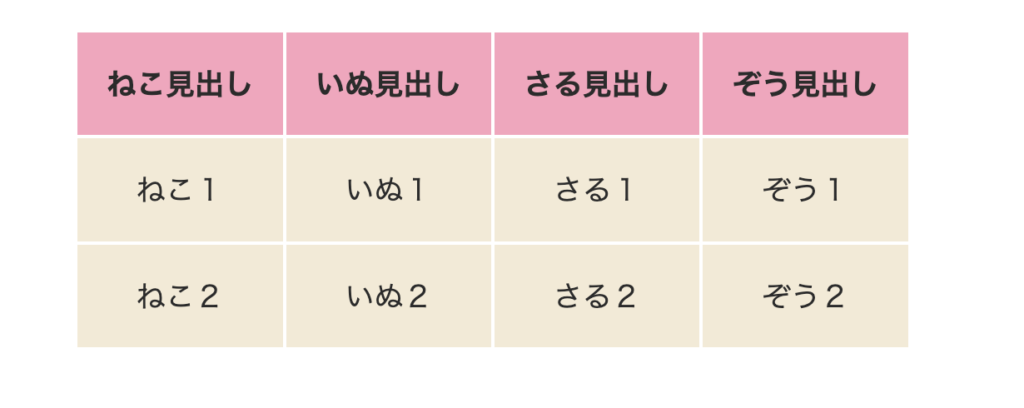
最初の横一列を見出しにする方法

<table>
<tr>
<th>ねこ見出し</th> <th>いぬ見出し</th> <th>さる見出し</th> <th>ぞう見出し</th>
</tr>
<tr>
<td>ねこ1</td> <td>いぬ1</td> <td>さる1</td> <td>ぞう1</td>
</tr>
<tr>
<td>ねこ2</td> <td>いぬ2</td> <td>さる2</td> <td>ぞう2</td>
</tr>
</table>table {
margin: 0 auto;
}
th,td{
padding: 1em;
color: #2B2B2B;
text-align: center;
}
th{
background: #FBA3BD;
font-weight: bold;
}
td{
background: #F4EAD5;
}表示すると以下のような見た目になります。

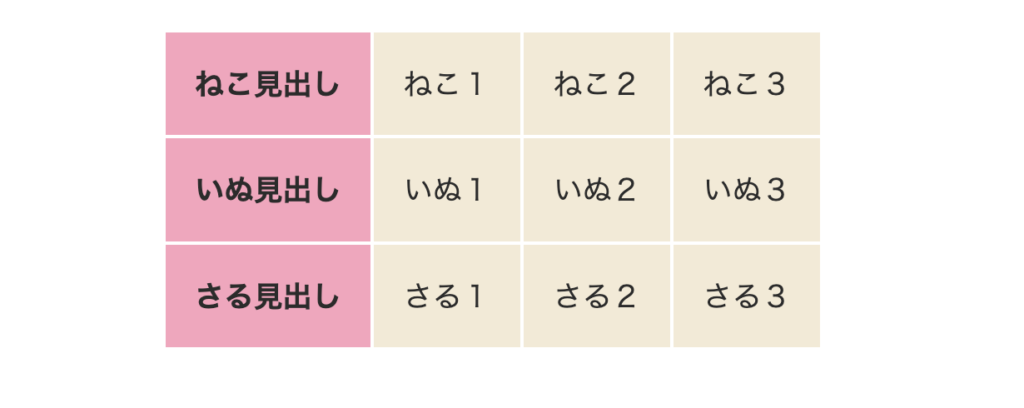
最初の縦一列を見出しにする方法

<table>
<tr>
<th>ねこ見出し</th> <td>ねこ1</td> <td>ねこ2</td> <td>ねこ3</td>
</tr>
<tr>
<th>いぬ見出し</th> <td>いぬ1</td> <td>いぬ2</td> <td>いぬ3</td>
</tr>
<tr>
<th>さる見出し</th> <td>さる1</td> <td>さる2</td> <td>さる3</td>
</tr>
</table>table {
margin: 0 auto;
}
th,td{
padding: 1em;
color: #2B2B2B;
text-align: center;
}
th{
background: #FBA3BD;
font-weight: bold;
}
td{
background: #F4EAD5;
}表示すると以下のような見た目になります。

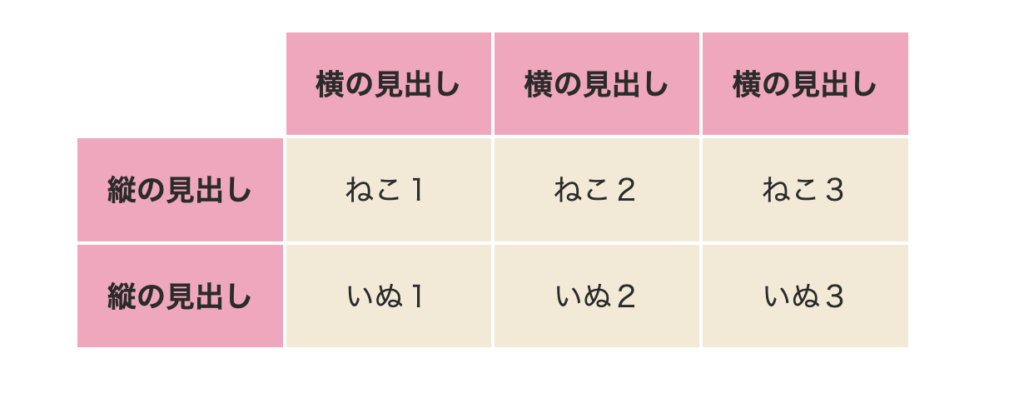
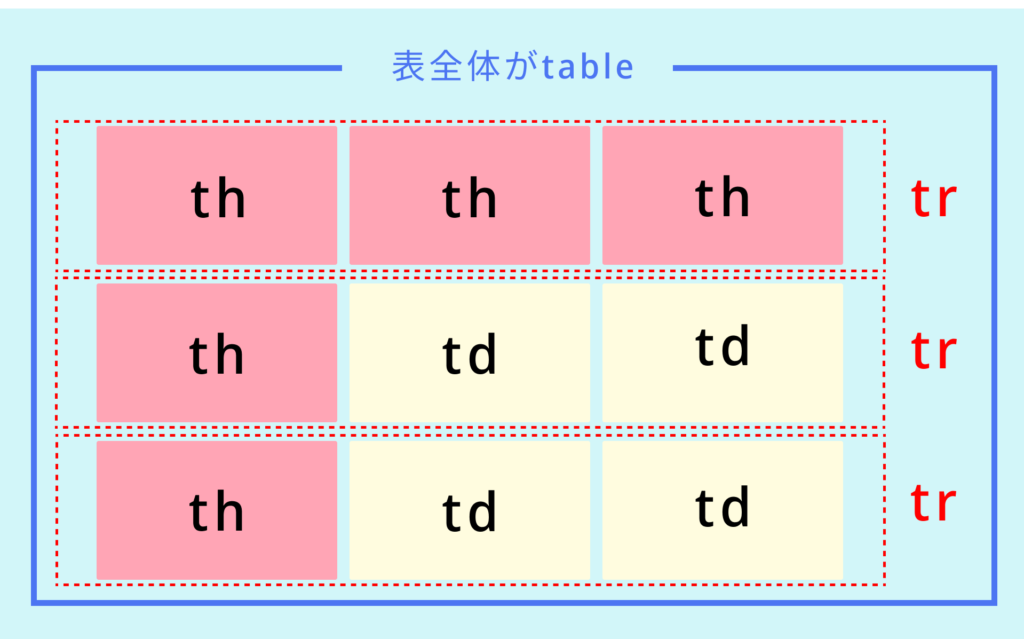
最初の横一列と縦一列を見出しにする方法

<table>
<tr>
<td class="none"></td> <th>横の見出し</th> <th>横の見出し</th> <th>横の見出し</th>
</tr>
<tr>
<th>縦の見出し</th> <td>ねこ1</td> <td>ねこ2</td> <td>ねこ3</td>
</tr>
<tr>
<th>縦の見出し</th> <td>いぬ1</td> <td>いぬ2</td> <td>いぬ3</td>
</tr>
</table>table {
margin: 0 auto;
}
th,td{
padding: 1em;
color: #2B2B2B;
text-align: center;
}
th{
background: #FBA3BD;
font-weight: bold;
}
td{
background: #F4EAD5;
}
.none{
background: #fff;
}表示すると以下のような見た目になります。