WordPress|投稿記事はそのままで、ホームページのテーマ(デザイン)を変更する方法

本番環境のサイトのデザインを、投稿した内容は変更せず、テーマだけ変更したいときの対処法をご紹介します。大まかな流れは、【テスト環境のワードプレスをエクスポート】→【本番環境の投稿記事をエクスポート】→【前述の2つを本番環境にインポート】という流れです。
- Step1 All in one WP Migrationをインストール
- Step2 テスト環境をエクスポート
- Step3 本番環境の投稿記事をエクスポート
- Step4 本番環境にインポート
- Step5 表示崩れの調整
Step1: All in one WP Migrationをインストール
ワードプレスのプラグインAll in one WP Migrationをテスト環境、本番環境の両方にインストールして有効にします。
Step2: テスト環境をエクスポート
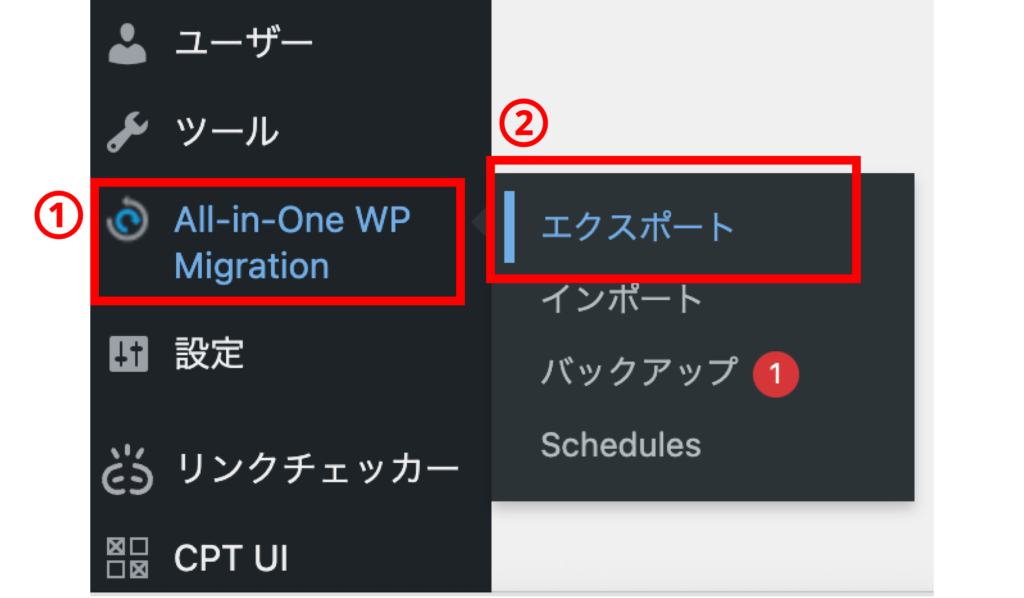
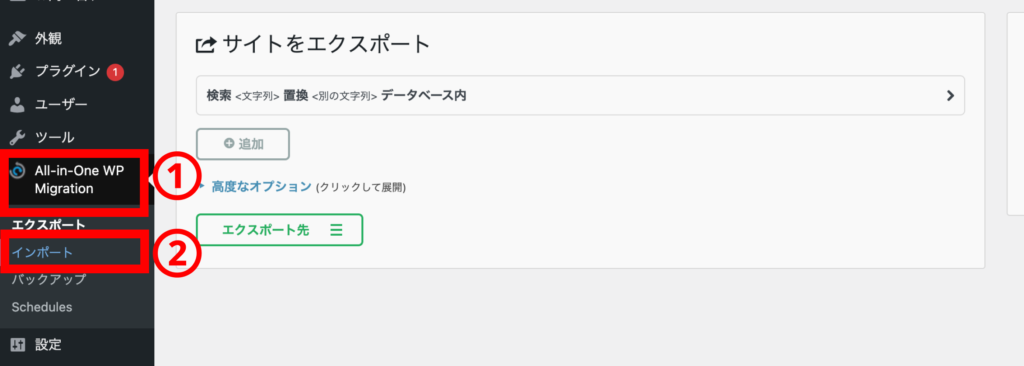
テスト環境の管理画面からAll in one WP Migrationを選択して、エクスポートをクリック。
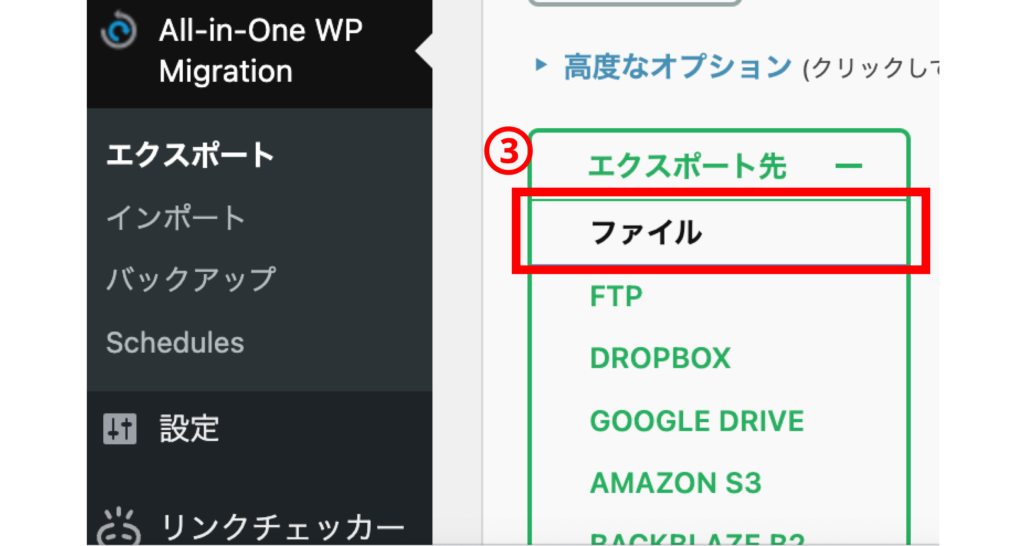
エクスポート先を「ファイル」に指定します。


これでテスト環境のエクスポートが完了しました。

注意ポイント!
CPT UIのプラグインを使用して作成したカスタム投稿タイプがある場合、投稿タイプの編集で「エクスポート可能」をtrueにしてからエクスポートをしましょう。
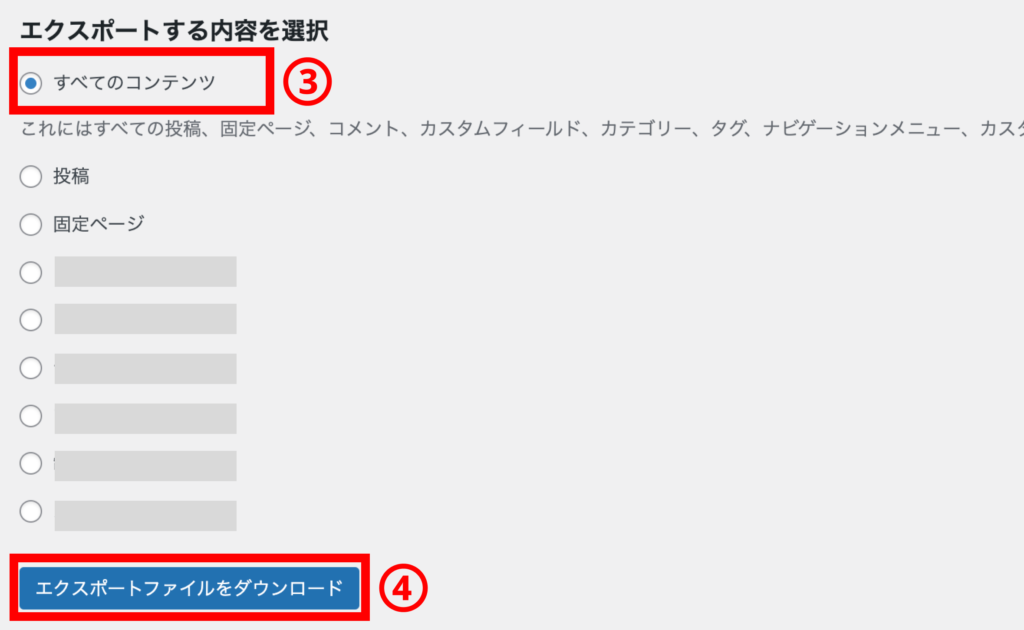
Step3: 本番環境の投稿記事をエクスポート


xmlがダウンロードされます。
Step4 本番環境にインポート
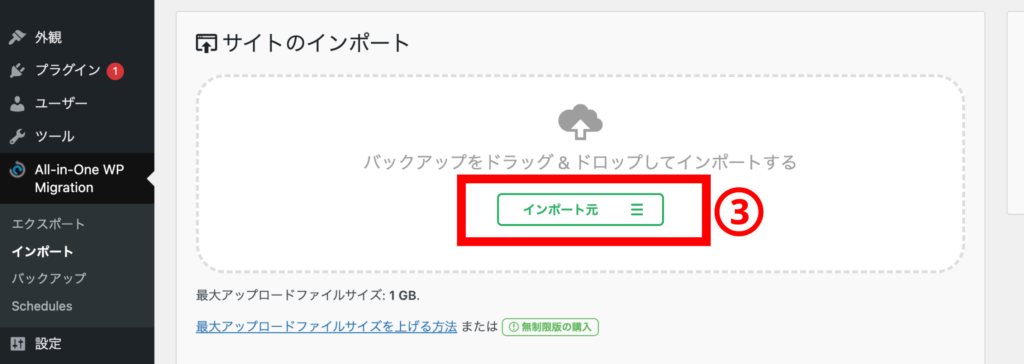
本番環境の管理画面からAll in one WP Migrationを選択して、インポートをクリック。
インポート元で「ファイル」を選択して該当のファイルをクリックするとインポートが始まります。


ファイルが大きいと結構時間がかかることもあります。
インポートが終わったら、続いては先ほどエクスポートしたxmlファイルをインポートします!
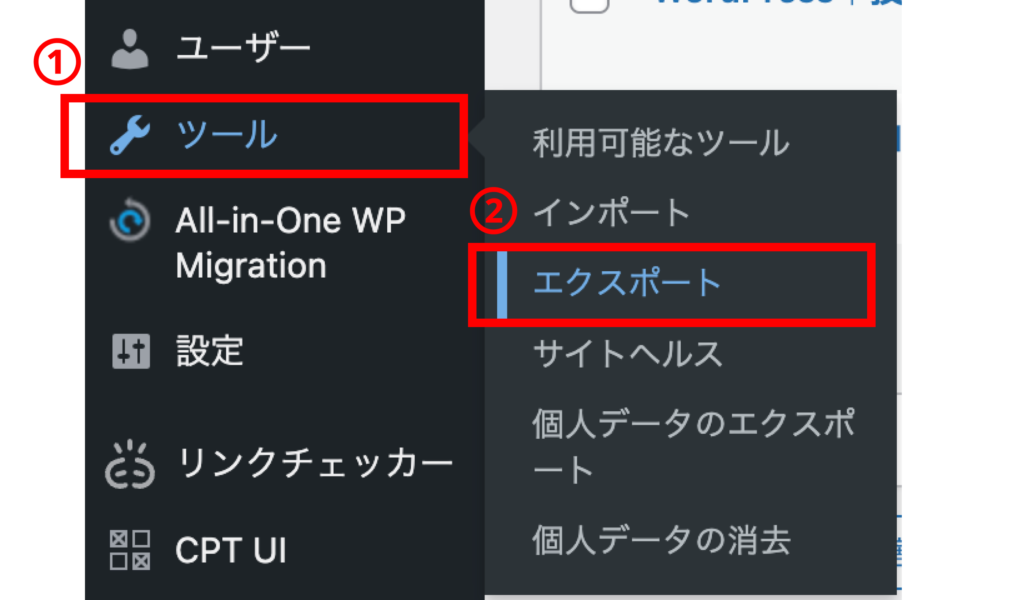
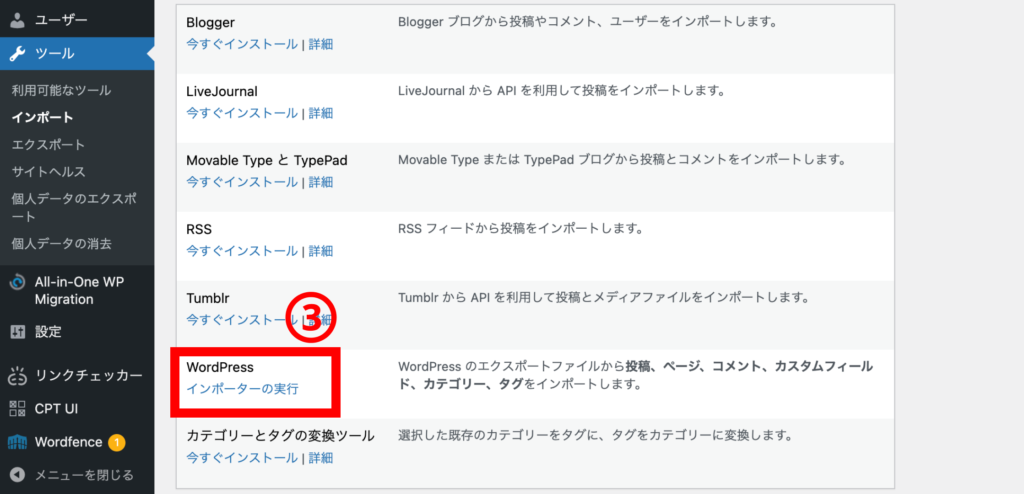
管理画面のツールからインポートを選択します。

「インポーターの実行」を選択します。

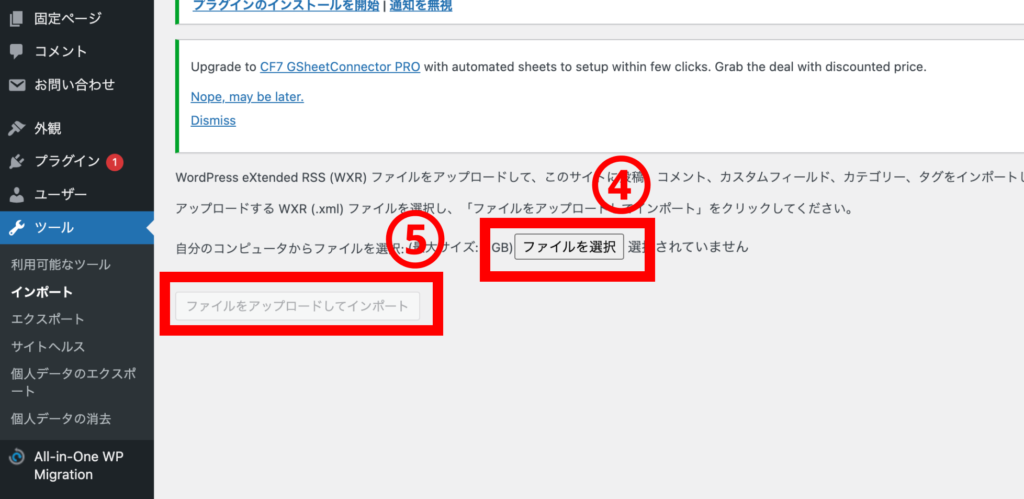
Step3でエクスポートしたxmlファイルを選択。
「ファイルをアップロードしてインポート」をクリック。

Step5 表示崩れの調整
xmlファイルをインポートしたら、表示崩れがないか確認します。
私の場合はヘッダーメニューが重複していたので、ウィジェットの編集、投稿記事がなぜかゴミ箱に入っていたので復元、削除したはずのphpが消えておらずFTPツールで削除するという作業が必要でした。
状況によって色々だと思うので、試行錯誤が必要かもしれませんが頑張ってください!