Figmaでデザイン | 波線図形の作り方

プラグイン「Wave & Cruve」をダウンロード

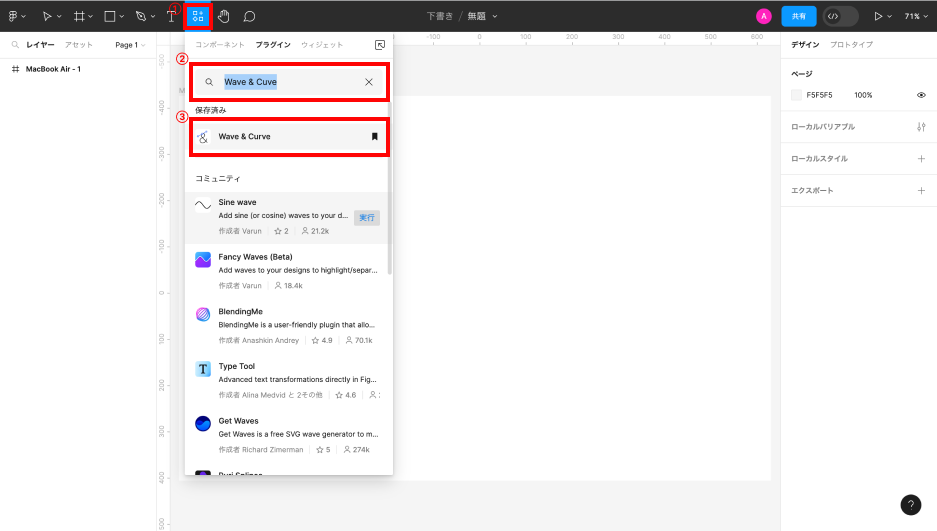
左上のツールからプラグインをクリック
検索すると「Wave & Cruve」が表示されます。
私は保存しているので上に出てきますが、コミュニティのところに出てくると思うので選択して実行してくださいね!
波線の幅や高さ、ウェーブの角度などが調整できます。
好きな形にしたら、「Create」をクリックしましょう!
波線を使った図形の作り方
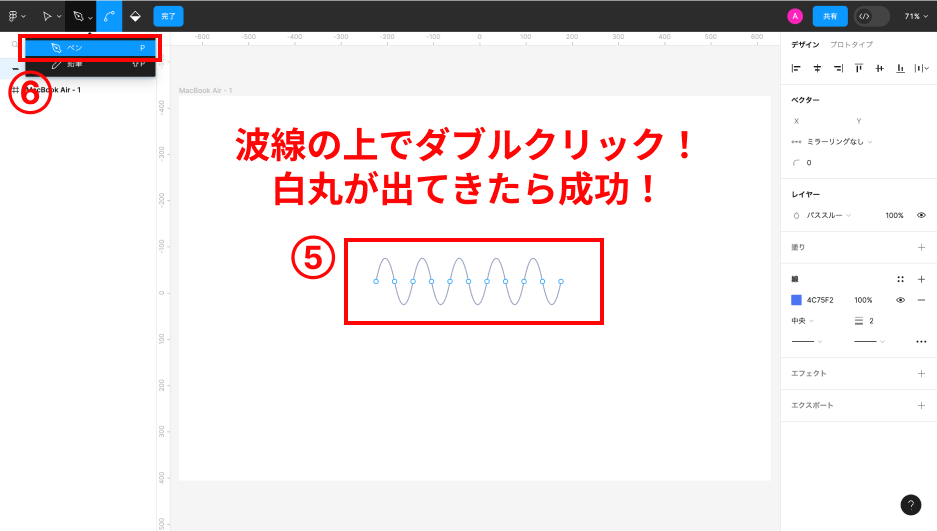
波線の上でダブルクリックすると、白丸が表示されます。
白丸が表示されたらペンツールを指定しましょう。
これで図形を作る準備が完成。

ここまでできたら、左端の白丸をクリックして、「shift」を押しながら線を引いていきます。
色で塗りつぶしたい時は、「塗り」でカラーを選択、画像をアップロードすることもできます。
今回はプラグイン「UnSplush」を使用して画像を挿入しました!